Barrierefreiheit testen: Tools und Herangehensweisen
Je früher Aspekte der Barrierefreiheit in die Konzeption und Umsetzung einer Webseite einbezogen werden, desto mehr Barrieren können damit vermieden werden. Aber wie prüft man eigentlich, ob die fertige Webseite dann überhaupt barrierefrei ist?
Am professionellsten sind sicher Audits. Es gibt bis dato keine offizielle Zertifizierung in Deutschland, aber beispielsweise den deutschen BIK BITV-Test oder den Test der schweizer Initiative »Access for all«, welche die Barrierefreiheit verlässlich testen.
Die praxisnahesten Ergebnisse liefert die Möglichkeit, Menschen mit einer Behinderung direkt einzubeziehen. Mitunter gibt es sogar gut gemeinte Gedanken zur Barrierefreiheit, die aber an den tatsächlichen Bedürfnissen betroffener Menschen vorbeigehen. Das kann man vermeiden: Im besten Fall werden für Usability-Tests verschiedene Testpersonen mit einem unterschiedlichen Hintergrund (technische Fähigkeiten, körperliche/geistige Behinderungen, Alter) eingeladen, um ein aussagekräftiges Ergebnis zu erhalten. Dafür braucht es eine kompetente Testleitung, die mit den Testpersonen trotz kognitiver Behinderungen oder Taubheit kommunizieren kann, aber auch ein gezieltes Augenmerk auf die Bedienung mit den jeweiligen Hilfsmitteln legen kann.
Gerade für erste Tests klingt das zeitaufwendig, weshalb besonders in der Konzeptions- und Umsetzungsphase auch andere Tools herangezogen werden.
Checklisten
Letztlich arbeiten sich auch professionelle Audits an Checklisten ab. Eine interaktive Checkliste in einem kleineren Umfang stellt barrierefreies.design selbst bereit, damit alle Menschen ihre Webseite kostenlos und transparent testen können:
Automatische Tests mit Online-Tools
Automatische Tests sehen dagegen noch einfacher aus: Nach Eingabe der URL wird die Webseite ohne weiteres Zutun auf viele Aspekte automatisch geprüft. Allen Tests ist gemein, dass sie eine Gesamtbewertung auf einer eindrücklichen Punkteskala liefern. Wie genau die Bewertungen erläutert werden, unterscheidet sich dabei stark.
Und: Es gibt ein grundsätzliches Problem mit dem Gedanken, die Barrierefreiheit allein automatisch testen zu wollen. Diesen Tools liefern präzise technische Angaben, aber ihnen fehlt ein kontextuelles Verständnis. Keins dieser Tools kann jetzt oder in absehbarer Zeit bewerten, wie schlüssig das Bedienkonzept ist, wie barrierefrei Kontaktformulare sind oder wie verständlich die Sprache ist. Diese Tools beleuchten die Barrierefreiheit von einer sehr technischen Perspektive.
Ebenfalls hakt es mit dem visuellen Verständnis. Zwar werden sogar unzureichende Farbkontraste von mehreren Tools einigermaßen treffsicher angekreidet, aber sobald Interaktion eine Rolle spielt, wird es kniffliger. Zum jetzigen Zeitpunkt markiert beispielsweise keins dieser Tools einen fehlenden Fokus-Zustand von Links und Schaltflächen, obwohl dieser für die Bedienung mit der Tastatur elementar ist.
Die Schlussfolgerung ist also diese: Wenn eine Webseite von automatischen Barrierefreiheit-Tests sehr positiv bewertet wird, muss die Webseite noch lange nicht barrierefrei sein. Umgekehrt sind Fehler und Warnungen, die diese Tools aufdecken, aber durchaus hilfreich, um die Barrierefreiheit genauer zu prüfen. Schlechte Testergebnisse sind so betrachtet aussagekräftiger als Bestbewertungen.
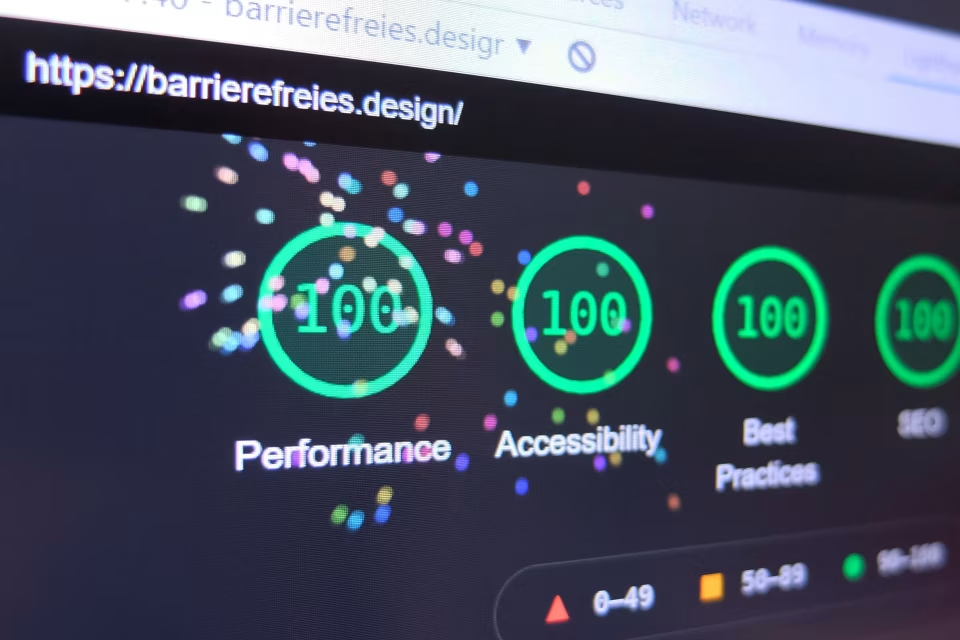
Google Lighthouse
Google treibt die Barrierefreiheit im Internet stark voran. So hat der Chrome-Browser auf dem Desktop beispielsweise das Lighthouse-Tool integriert, mit dem die Webseite auf Performance, Accessibility, Best practices und SEO getestet werden kann. Als »Core Web Vitals« flossen sie unter anderem mit dem Page Experience-Update in das Ranking der Suchergebnisse bei Google ein. Anders gesagt: Die Bedienfreundlichkeit kann über eine gute Position bei Google entscheiden und Barrierefreiheit ist ein wesentlicher Teil davon.
Aber noch einmal zurück zu Google Lighthouse: Dieses lässt sich über die Entwicklertools mit [STRG] + [⇧] + [I] unter Microsoft Windows beziehungsweise [⌘] + [⌥] + [I] unter Apple OS X öffnen. Die aktuell geöffnete Webseite kann unter dem Reiter »Lighthouse« mit einem Klick auf die Schaltfläche »Generate Report« spielend leicht getestet werden. Ganz ohne Chrome-Browser funktioniert Lighthouse auch online unter web.dev/measure, das den Report in selber Ausführlichkeit anzeigen kann.
Das Ergebnis lässt sich für die Ausgabebedingung unter mobilen Geräten und Desktop-Geräten simulieren. Ermittelt wird dabei für jede Kategorie ein Wert zwischen 0 und 100: Im Bereich von 0 bis 49 Punkten gilt die Webseite als durchgefallen, 50 bis 89 Punkte gelten als durchschnittlich und 90 bis 100 Punkte lobt Google mit dem Prädikat »gut«. 100 Punkte sind folglich der Höchstwert. Mit kurzen Erläuterungen wird die Bewertung verständlich gemacht.
IBM Accessibility Checker
Unter ibm.com/able stellt der IT-Riese IBM im Toolkit unter »Verification tools« den Accessibility Checker für die Browser Google Chrome und Mozilla Firefox bereit. Meines Erachtens arbeitet diese Erweiterung noch etwas präziser als Lighthouse. Erwähnenswert sind auch die direkten Bezüge zu den Erfolgskriterien der Web Content Accessibility Guidelines (WCAG). Unterteilt werden die Resultate in Verstöße (gegen die WCAG), Warnungen und Empfehlungen.
WAVE Web Accessibility Evaluation Tool
Sehr populär ist auch das WAVE Web Accessibility Evaluation Tool der Non-Profit-Organisation WebAIM. Es unterscheidet sich von den zuvor genannten Tools durch die visuelle Interpretation der Seite. WAVE legt seinen Fokus auf die Seitenstruktur und klare Auszeichnungen, sodass Überschriften-Ebenen, ARIA-Labels sowie andere semantische Elemente schnell deutlich werden. Hilfreich ist die Option, den Stylesheet komplett deaktivieren zu können, um mehr nachvollziehen zu können, wie die Seite ohne Gestaltung funktioniert und von Hilfstechnologien interpretiert wird.
Übrigens: WAVE betont auch ganz ehrlich von sich aus, dass diese Bewertung keinen manuellen Test ersetzt. Trotzdem ist WAVE empfehlenswert, wenn es darum geht, mögliche Barrieren zu finden.
Weitere Tools
Des Weiteren stechen noch »Web Accessibility« von Level Access oder SiteImprove hervor, wobei letzteres Tool gerade nicht einmal barrierefreies.design testen will – vielleicht wegen der neuen Domain-Endung wird die Eingabe der URL nicht validiert. Ich denke, dass die aktuell aussagekräftigsten Tools mit Google Lighthouse, IBM Accessibility Checker und WAVE vorgestellt sind. Der Markt wird zum Glück aber immer größer und die Tools entwickeln sich in einem rasanten Tempo weiter. Ich werde das weiter beobachten und hier gegebenenfalls ergänzen.
Fazit
Barrierefreiheit ist ein komplexes Thema. Ich hoffe, dass sich niemand von der Vielschichtigkeit überrumpelt fühlt, die diese Tools unter anderem auch offen legen. Manchmal sind mit einfachen Änderungen schon die größten Barrieren beiseitegeschafft.