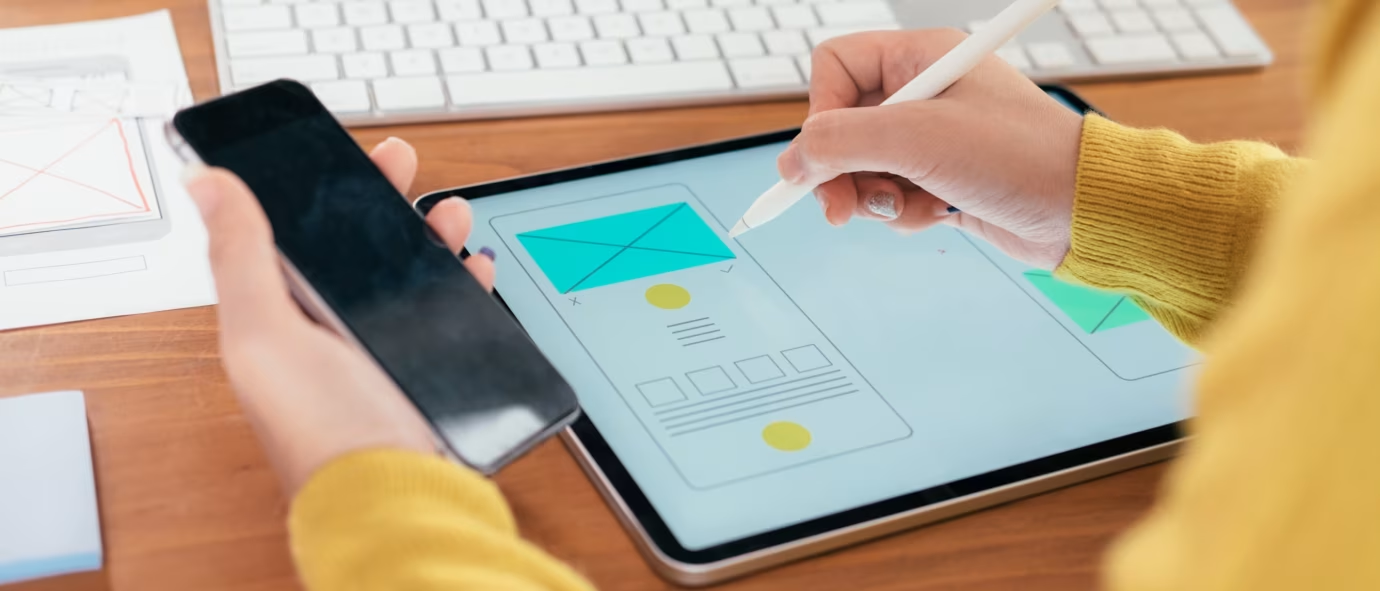
Responsive Design bedeutet die dynamische Anpassung der Darstellung einer Website an verschiedene Bildschirmgrößen und Geräte. Die Inhalte bleiben dabei unverändert zugänglich, während sich Layout, Größenverhältnisse und Navigation automatisch optimieren.
Für barrierefreie Websites ist Responsive Design wichtig:
Flexible Textgrößen ohne horizontales Scrollen
Neuanordnung von Spalten und Containern
Touch-freundliche Klickbereiche
Optimierte Navigationselemente
Bei der technischen Umsetzung sollten beachtet werden:
Flexible Layouts statt fixer Breiten
Media Queries für Breakpoints
Relative Maßeinheiten (rem, em, vw)
in der Praxis oft auch Hamburger-Menüs für mobile Navigation
Dabei gelten stets die WCAG-Richtlinien – unabhängig von der Bildschirmgröße. Besonders wichtig sind konsistente Abstände, ausreichende Touch-Targets (mindestens 44×44 CSS-Pixel) und die Beibehaltung der Kontrastverhältnisse bei allen Viewport-Größen.